Toad:

Peep:

Tay:

Young:

Dan-e-o

Hof.1:

Tunak:

Pine:

Viking:

Toad:

Peep:

Tay:

Young:

Dan-e-o

Hof.1:

Tunak:

Pine:

Viking:

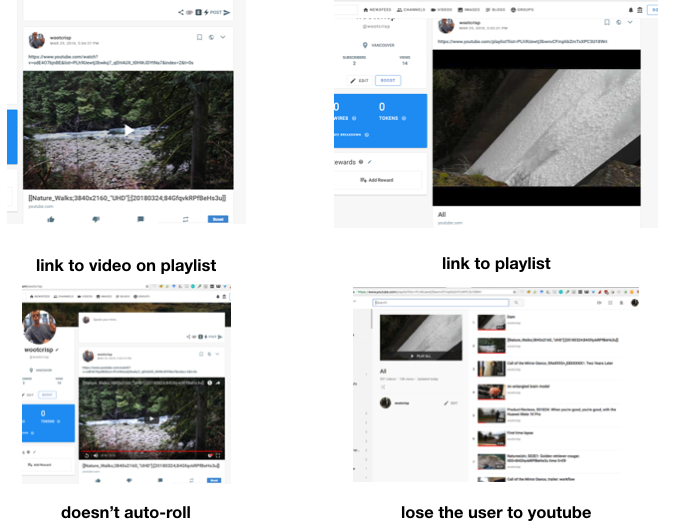
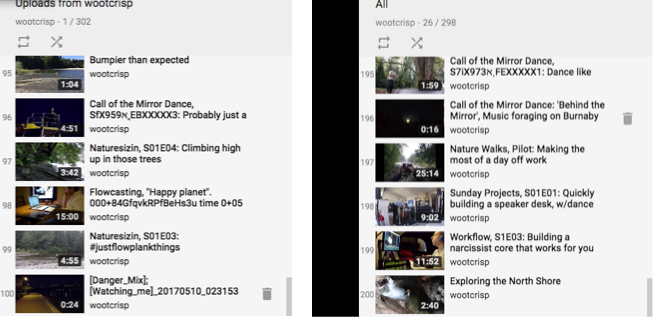
After recently watching this video on “dark” design patterns, I thought I’d describe the experience of embedding YouTube playlists on Minds.com. Notice that this playlist below works as it should:

One video rolls into another on the Nature Walks playlist. Not so when I try and embed this playlist to my Wootcrisp page on Minds.com:

What does it mean? Unless it’s an innocent programming issue, Minds and/or YouTube is doing this to incentivize their video platform. A cursory Google search turned up no obvious way to detect which of them was the problem, but testing the playlist here shows that it is at least possible.
edit:


A year ago I compared my progress with Call of the Mirror Dance between two videos after a year of dancing. I judged the dancing to be no better or worse, just different:
This year I went with a shorter video than the previous years:
I find this video less inspired but of about the same technical level.

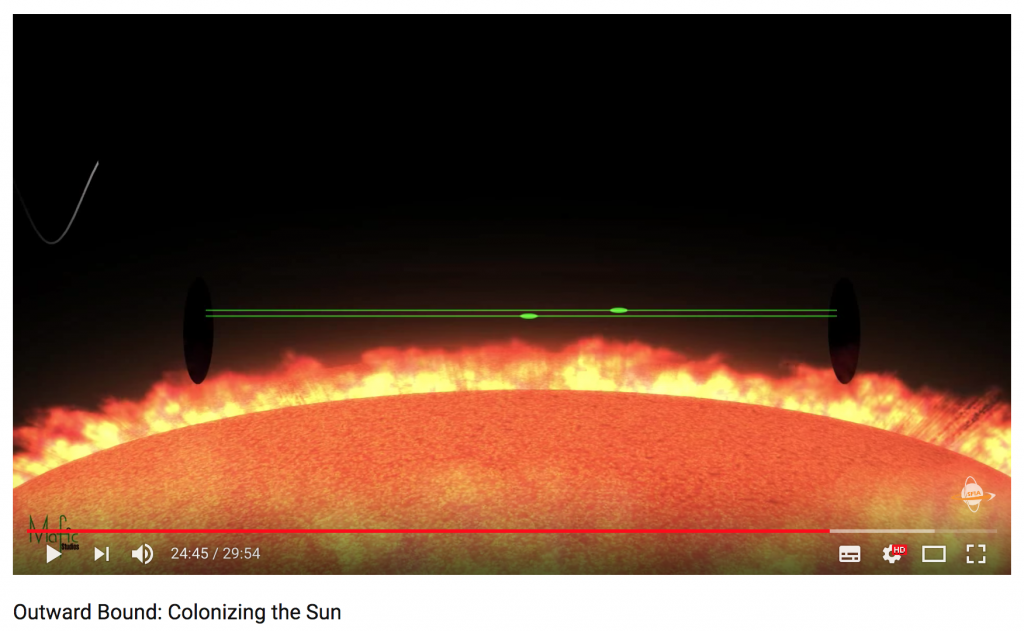
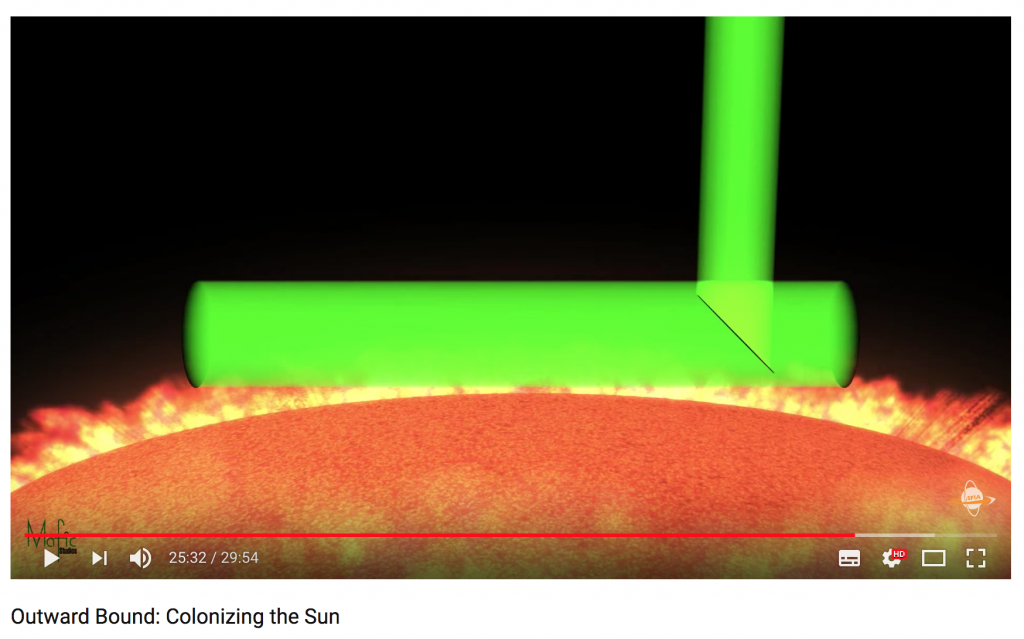
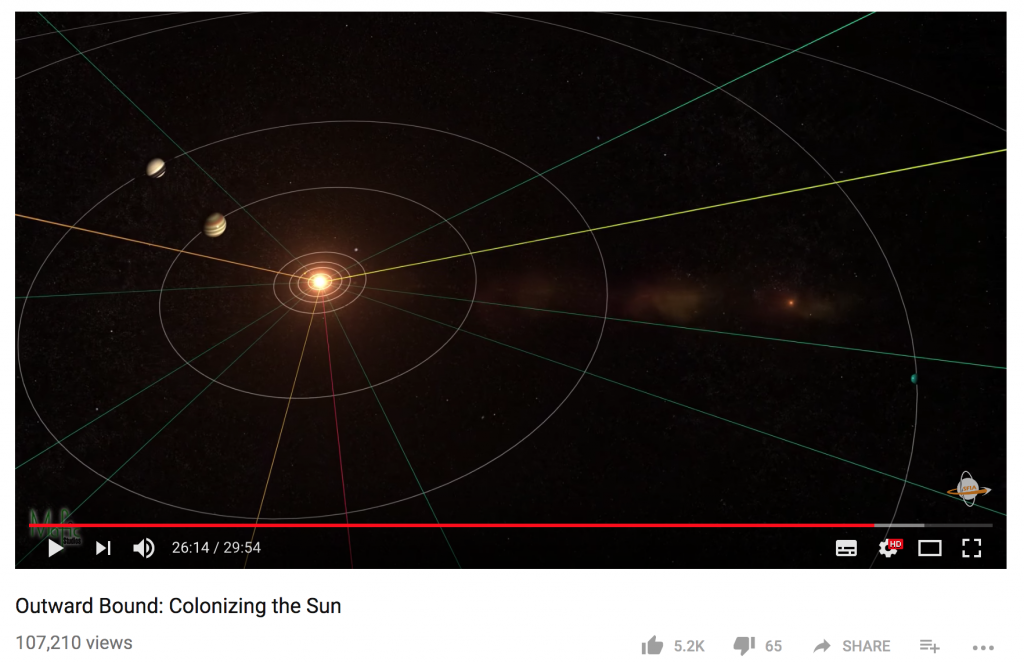
Stellasers
Isaac Arthur discussed “stellasers” in a recent episode called “Colonizing the sun”. These stellasers are large mirrors for trapping solar light and beaming the trapped light like a laser to push on spacecraft we might want to send abroad. Why not send information signals to stars that are likely to have planets? If there’s a better way to send VR surrogates across intergalactic space, I’m all ears. Maybe once having signalled these likely places you start to receive a whole bunch of new signals from closer stars that didn’t know you were in the game? Information could be multiplexed across solar relay points between our sun and more distant stars using a kind of population-coded routing system that differentially prioritizes components of the signals to be sent. We could for instance separately build a stellaser for blue/green/red wavelengths of light, that fires these colours into distinct relay pathways that bend toward your solar direction to better accommodate that wavelength of light from your direction. Actually, I’d like to know if separating bands of light increases each band’s probability of having some photons (noise around c) arrive faster than c. Red light travels faster than blue light in mediums other than the vacuum. I wonder if that could be built on?



For Mac users, I’ve got a hotkey that’s worth sharing: command+shift+4.
Years ago I set my print screen hotkey to fn+F12, which was basically fine for most things, though I would often have to crop the saved file because it grabbed the entire screen. This became much more irritating as the number of monitors I was using increased, as it would save a separate file for each display. As a stop gap I started using the grab application manually, which was annoying because I would 1. have to open that app, and 2. have to cmd+s and write a filename for the screenshot. This bugged the hell out of me and really made me rethink each screenshot I did.
A few days ago I found command+shift+4 and I was almost reluctant to share it because it seemed so unfair to go through such agony for so long and give away the prize. But you see how nice I am?
Also, the joint key press indicated by “+” symbol is how to think of unicode commands, like “U+052A” that produce “Ԫ”. But that’s a bit more involved.
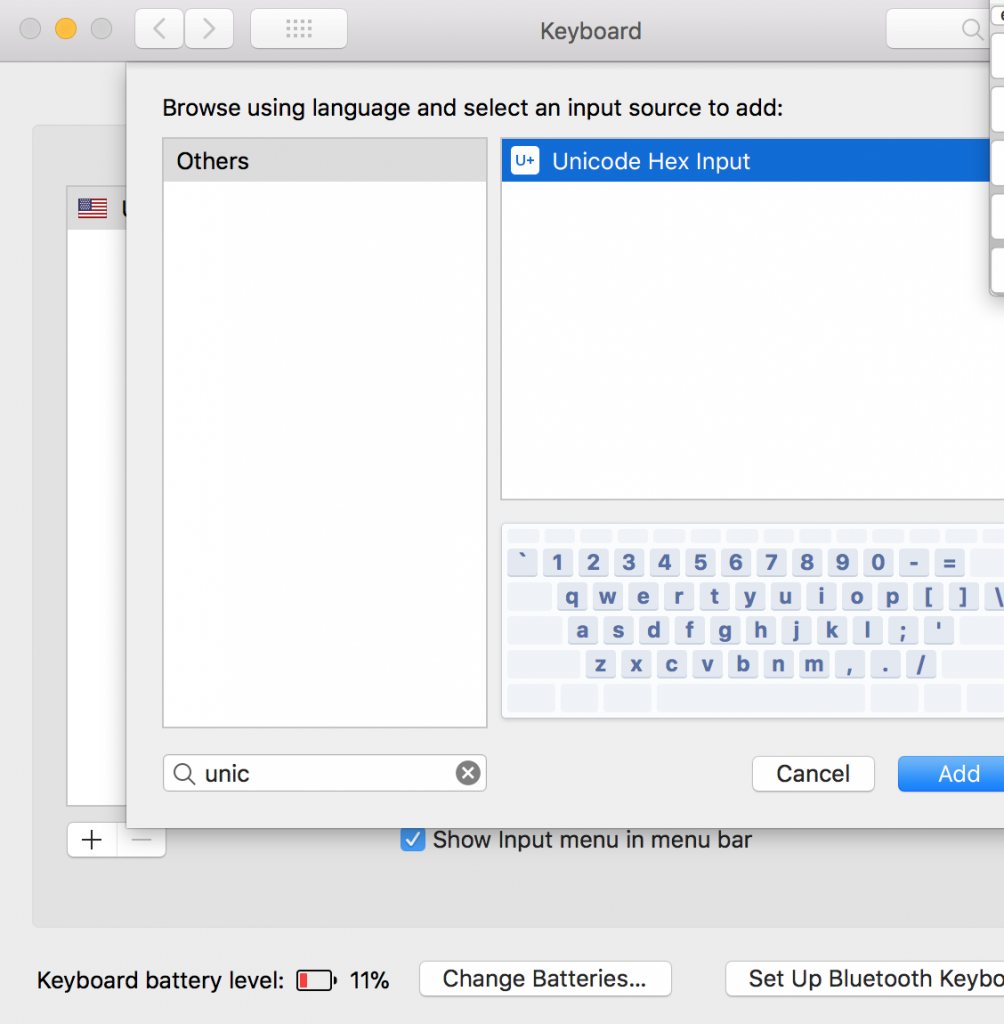
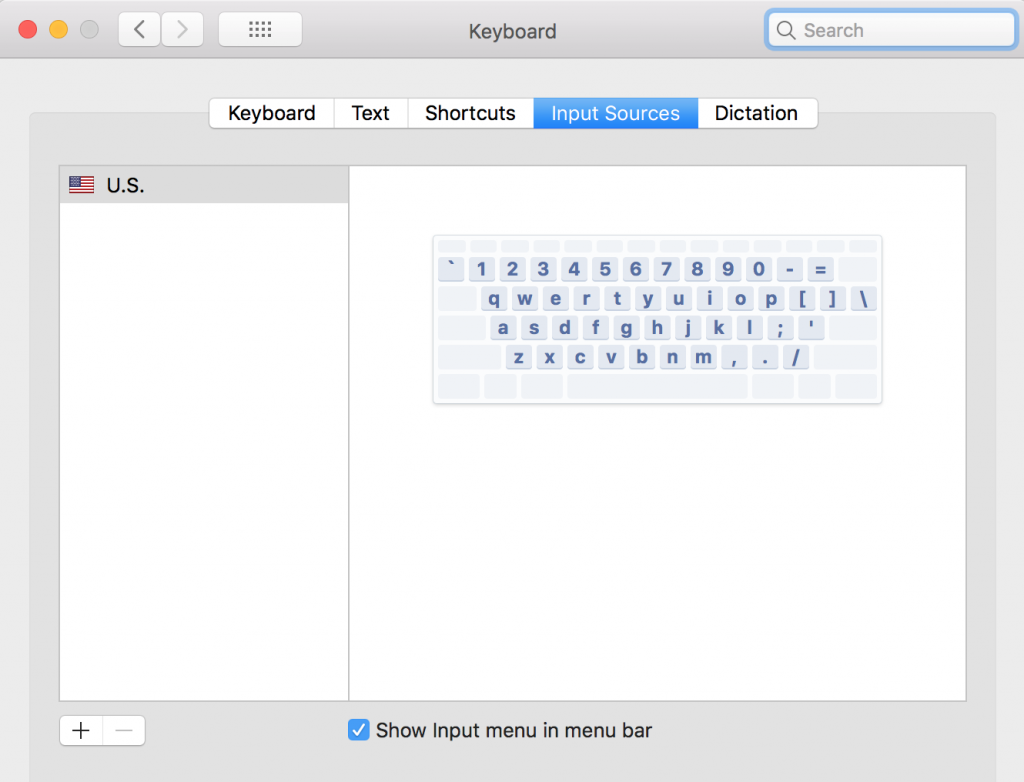
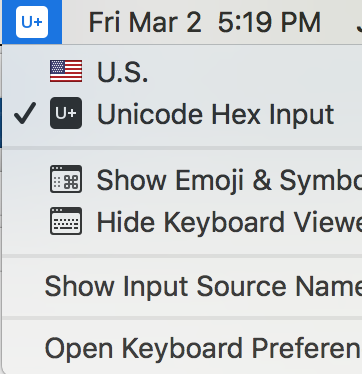
On Mac you must activate “unicode hex input” in your keyboard settings. This is a nuisance but it will open the wide world of unicode to you:
https://unicode-table.com/en/#basic-latin
First, to read it: when you see “U+052A = Ԫ” what it means is pressing option+[0→5→2→a].
If you’re using a Mac, notice that doesn’t work, and you instead end up with “º∞™å” in your text editor. You need to enable “unicode hex input” and switch to it.
Here are pictures that cut to the chase of what is written here http://poynton.ca/notes/misc/mac-unicode-hex-input.html
1. 
2.
3.
Look at how nice it was to learn about arrow characters for the → characters above: